こんにちはあびうです!
今回はサーバー契約をし、WordPressのインストールが完了した後の
WordPressの初期設定をしていきます。
ブログを始めようかなと思ってからWordpressインストールまでの流れはこちらをごらんください。↓
【思い立った時から】ブログの始め方【エックスサーバーでWordPressインストールまで】 – とりあえずやってみる (madogiwaneko.com)
必要な初期設定をしないでブログ運営を始めてしまうと
SEO(Googleなどで検索された時に上位に表示されるようにする手法)で不利になったり
記事の表示がエラーになったりと不具合が生じたり
不正なアクセスをされたりする可能性があるものもあります。
この記事ではそんな困ったを防ぐための
最低限やっておいた方がいい初期設定
についてのお話になりますので、細かいWordPressの設定すべてについては紹介していません。
とりあえず「後でやろーっと」と思っていると忘れてしまって困ることも出てくるので、サイトのデザインを変えたり記事を書き始める前に必要なことは設定し終えてしまいましょう。
今回のやることリストはこちらです
| ① | WordPress | ログインの方法 | ||
| ② | WordPress管理画面 | 設定 | 一般 | サイト(ブログ)のタイトルを付ける |
| ③ | キャッチフレーズを考える(空欄でも可) | |||
| ④ | WordPressアドレスをSSL化(SSL化してたらなにもしなくてOK) | |||
| ⑤ | サイトアドレスの確認&SSL化(SSL化してたらなにもしなくてOK) | |||
| ⑥ | 管理者メールアドレスの確認(変更がなければなにもしなくてOK) | |||
| ⑦ | ディスカッション | コメントを受け付けない場合はチェックをすべて外す。その他コメントに関する設定をする。 | ||
| ⑧ | パーマリンク | 【投稿名】のみにチェックを入れて【カスタム構造】にチェック[/%postname%/]と入力する。 | ||
| ⑨ | 外観 | テーマ | 使うテーマを決めて設定する | |
| ⑩ | プラグイン | 新規追加 | 使うプラグインをインストールしていらないものは削除する | |
| ⑪ | プライバシーポリシー | プライバシーポリシーを作る | ||
| ⑫ | お問い合わせフォーム | お問い合わせフォームを作る | ||
| ⑬ | ユーザー | プロフィール | プロフィール(自分のことについて)を設定する | |
| ⑭ | 外観 | ウィジェット | サイトに表示されてしまう監視者情報を非表示にする | |
| ⑮ | 投稿 | 投稿一覧 | WordPress初期に投稿されているページを削除する |
少しやることが多いので、慌てずに時間に余裕がある時に取り掛かることをおすすめします。
それかこのページをブックマークして休憩をはさみつつ無理をせず進めてくださいね。
(上のやること一覧をプリントアウトしてやったことにチェックマークを入れていくのもアリです)
では始めましょう!
WordPressにログインする
①まずはWordpressにログインします。
ログインのURLがわからなくなってしまった場合は
「自分のサイトURL/wp-adomin」
または「自分のサイトURL/wp-login.php」
でログイン画面にいけるので、今後の使用のためにもブックマーク(お気に入り)登録しておくことをおすすめします。
私はこのURLがわからなくなりログイン画面になかなかたどり着けず、心が折れて2か月以上放置してしまいました。
※ブックマーク(お気に入り)とは、WebページのURLをブラウザ(Webサイトを見るためのソフト。GoogleとかChrome・safariなどのこと)に保存して後から簡単に(単語を打ち込んで検索・URLの打ち込みをせずに)保存したサイトのページを開く事ができる機能です。
ざっくり言うとネット上の【しおり】のことで、見たい時に登録したサイトをすぐ開けるようにするショートカット機能のことです。
②登録しておいたメールアドレスまたはユーザー名とパスワードを入力してログインします。
※パスワード入力の下に意味のないひらがな4文字がある場合は指示通りひらがなを入力します。
WordPress管理画面から初期設定を行う
ログインすると

こんな画面が出てきます。(やる必要あったかよくわからないけどニックネームとかブログ名は消しておきました)
これがWordpressのダッシュボード(管理画面)です。
この画面から記事の投稿や編集、デザインを変えたりテーマやプラグインを変えたり・・・難しくなってしまいましたが、ざっくり説明すると今後ブログ運営で必要なことを行う画面です。
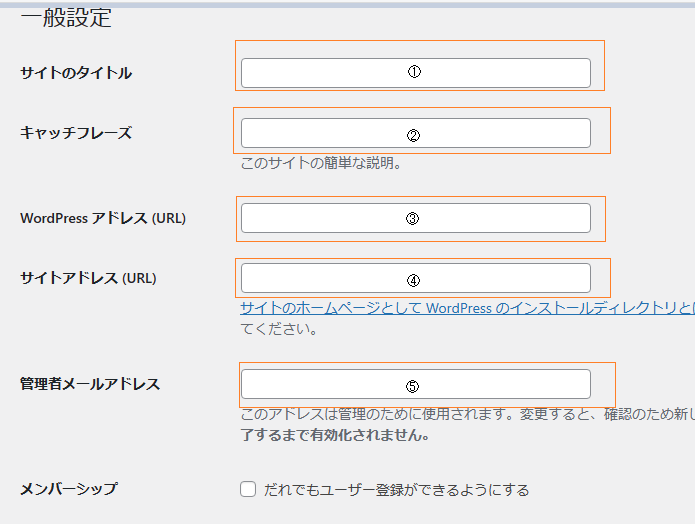
一般設定
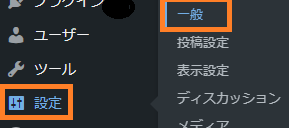
まずは左のメニューの『設定』の『一般』から始めます。
①サイトのタイトルを決める
②キャッチフレーズを決める(空欄でも可)
③④WordPressアドレスとサイトアドレスをSSL化する(URL最初の部分を[https]に変える
⑤管理者のメールアドレスを設定する
⑥【変更を保存】をクリック


①サイトのタイトル
ブログの名前のことです。
このブログの場合『とりあえずやってみる』がサイトのタイトルになります。
エックスサーバーのクイックスタートでWordpressのインストールを完了している場合はここに自分の考えたブログのタイトルがすでに入力されていると思います。
もし空欄だったり、「やっぱり名前変えたいな」と思ったらここに自分のブログ名を入れてください。
今後ブログ名を変更する際はこの画面で変えることになります。
②キャッチフレーズ
キャッチフレーズは自分のブログの簡単な説明文です。
ほとんどの場合ブログ名の上とか下とかに表示されるのですが、使っているテーマによってはブログタイトルではなく記事タイトルの近くに表示されたりでわかりにくくなってしまったりSEO(Googleからの評価)に悪影響がでたりすることがあるそうなので、テーマによっては設定しないことを推奨していることがあります。
お使いのテーマのキャッチフレーズがどう表示されるかを確認してから文言を入れるか、空欄にするかをご判断ください。
最初は何も入れてなくても文字が入っているかと思います。(英語でWordPressなんたらみたいなの)これは消してしまってください。
キャッチフレーズはSEOに影響ないのでそもそも必要ないという意見もよく見ます。
「SEOとか関係なしに読みにきてくれる人たちにどんなブログかわかってほしいな」という気持ちで考えるといいかもしれません。
ちなみに私はキャッチフレーズを空欄にしています。
③④WordPressアドレスとサイトアドレス
WordPressアドレス(URL)とはWordPressをインストールしたURL
管理画面を使用する時とかに使うURL
サイトアドレス(URL)は自分のブログ(サイト)を表示するためのURLです。
初心者にはこの違いがしっかり理解しにくいので詳しい説明は割愛させていただきますが、大切なのは
WordPressアドレスは絶対に変更してはいけないということです。
もし変更してしまうと
ブログ(サイト)にアクセスできなくなる
ダッシュボード(管理画面)にもアクセスできなくなる
というかなり面倒なことになるようです。
コンピュータに慣れている方なら直すこともできるそうですが、直し方を軽く調べただけでも大変そうだったのでここは触らないようにしましょう。
サイトアドレスは自分のブログ(サイト)を表示するためのURLです。
こちらはもし変更しても修正はそんなに大変じゃなさそうですが、自分のサイトのURLとして間違いがなければ変更しなくていいかと思います。
WordPressアドレスとサイトアドレスを変更する必要がある場合は以下の時です。
SSL化されていない
まずSSLてなんですか?となります。
SSLとは
・URLの頭を『https://』にすることで、インターネットの通信を暗号化する。
・SSL化(頭に『https://』をつける)することで他者からのサイトのへの攻撃(中身をいじられたり)やなりすまし、個人情報の漏洩を防ぎ、サイトのセキュリティ対策になる。
運営側にも読んでくれる人にも安全性が高くなるってことですね。
・SEO(検索する際のGoogleの表示評価)にも少ーしだけ効果アリ。
・他にも『HTTP/2』というデータ送受信高速化プロトコルを使用するためにはSSL化していないといけないそうです。(なんのこっちゃと思いましたが、簡単に言うと「サイトのURLの頭を『https://』にしているとデータの送受信が早くなれるよ」という理解でいいと思います)
超初心者の私的には「安全性が上がる!」という認識のみでとりあえず進めています。
ちなみにSSL化されていないサイトはアクセスするとブラウザのアドレスバー(自分が今見ているサイトの名前とかURLが表示されるところ)に「安全ではありません」とか「保護されていない通信」とか表示されます。
自分のサイトにそんな表示されたらなんだか嫌なのでここは確実にSSL化しておきましょう。
手順はWordPressアドレスとサイトアドレスの最初が『http://』となっていたらPの後ろにsを付ける。
それだけで完了です。最初から『https://』になっていたら何もしなくて大丈夫です。
アドレス関係を変更するのはその時だけにした方がいいと思います。
⑤管理者のメールアドレス
ここのアドレスはWordPressをインストールした際に設定したアドレスが最初から入力されていると思います。
今後このメールアドレスに記事へのコメントや更新、ログイン通知等のWordPressからのお知らせが届きます。
普段使いのアドレスだと埋もれちゃうし使い分けたいなという方はここから専用アドレスに変更も可能です。(ちょっと手間です)
おすすめはブログ専用Gmailです。
くわしく書いた記事はこちら↓
ブログ用のGoogleアカウントを作ろう! – とりあえずやってみる (madogiwaneko.com)
ここまで完了したら一番下の【変更を保存する】をクリックしてください。
(クリックしないと登録保存されません)
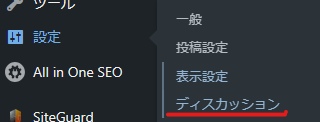
ディスカッション設定
ディスカッション設定ではブログへ送られてくるコメントについての設定をします。
①コメントを一切受け付けない場合はすべてのチェックをはずす
②コメントを受け付ける場合は細かい設定をする
③アバターについて設定する(ここでアバターは作りません)


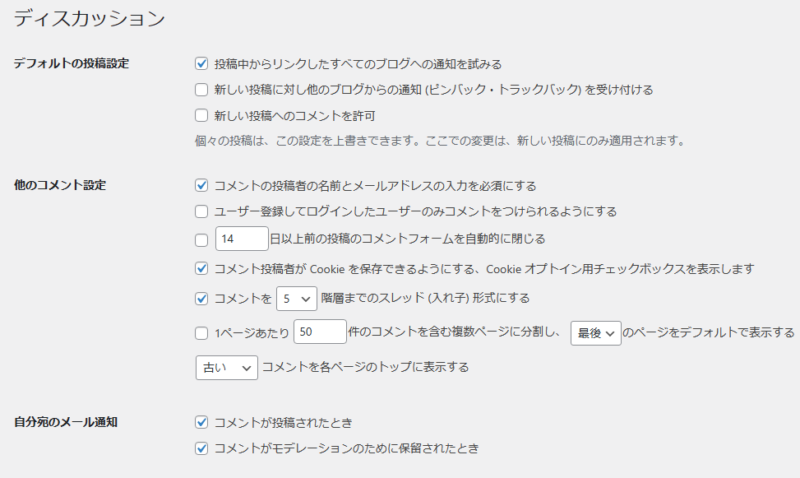
↑のような画面がでてきますが、「コメントは一切いらないよ!」という方はすべてのチェックをはずして【変更を保存する】をクリックしたら完了です。
コメントについて細かく設定したい方は以下へ↓
設定を一つずつ見ると上から順に
| デフォルトの表示設定 | 投稿中からリンクしたすべてのブログへの通知を試みる | 自分のブログ記事内に他の人のブログのリンク(URL)を貼ったら相手に通知します。(あなたのブログのURL使わせてもらったよ~と報告します) |
| 新しい記事に対し他のブログからの通知(ピンバック・トラックバックを受け付ける | 他の人のブログに自分のブログのURLを貼られた時に通知を受けます。(上のと逆の設定です) | |
| 新しい投稿へのコメントを許可する | ブログ記事へのコメントを許可します。 | |
| 他のコメント設定 | コメントの投稿者の名前とメールアドレスの入力を必須にする | コメントする人の名前とメールアドレスを入力しないとコメントができないようにします。迷惑なコメント(いわゆるスパムコメント)対策になりますが、この手間を嫌がる人も多いのでコメント自体が減る可能性も。 |
| ユーザー登録をしてログインしたユーザーのみコメントをつけられるようにする | WordPressでは複数人でサイトを運営することもできます。(管理者、編集者、購読者などに分けられます)ここにチェックを入れると、ユーザー登録をした人だけがコメントできるようになります。会員制のサイトなどにも使われます。 | |
| ○○日以上前の投稿のコメントフォームを自動的に閉じる | 設定した日数をすぎるとコメントができないようになります。 | |
| コメント投稿者がCookieを保存できるようにする、Cookieオプトイン用チェックボックスを表示します(なんでいきなり敬語なんだろう) | 「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する」というチェックボックスがコメント欄に追加されて、コメントした人は次回から名前等の情報を入力しなくてよくなります。(一度コメントした人の情報が保存されます) | |
| コメントを○○階層までのスレッド(入れ子)形式にする | コメントに対する返信を、返信したいコメントの下・少し右側に表示することができます。(どのコメントに対しての返信なのかがわかりやすくなります) | |
| 1ページあたり○○件のコメントを含む複数ページに分割し、○○のページをデフォルトで表示する | コメントの表示件数を設定できます。 表示件数を超えると別ページに分けることができ、コメントが多いときに便利です。 | |
| ○○コメントを各ページのトップに表示する | 新しい、または古いコメントのどちらを最初に表示するかを設定できます。 | |
| 自分宛のメール通知 | コメントが投稿されたとき | コメントが投稿されると自分のメールアドレスに通知がきます。 |
| コメントがモデレーションのために保留されたとき | 投稿されたコメントが承認待ちになったときに自分のメールアドレスに通知がきます。 | |
| コメント表示条件 | コメントの手動承認を必須にする | 投稿されたコメントを管理者が承認するまでサイトに表示されなくなります。 |
| すでに表示されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする | 過去承認済みのコメント投稿者(メールアドレスが一致する人)は自動で承認されてサイトにコメントが表示されます。 | |
| コメントモデレーション | ○個以上のリンクを含んでいる場合は承認待ちにする テキストボックス | コメント内に設定した数以上のリンク(URL)が貼られていたり、テキストボックスに入力された単語がコメント投稿者情報(名前とかメールアドレス)・投稿内容に含まれている場合、コメントを承認待ちにします。 スパム(迷惑コメント)対策になります。 ※テキストボックスに単語を入力する際は改行で区切ってください。 |
| コメントブラックリスト | 投稿者の情報(名前とかメールアドレス)・投稿内容に設定した単語が含まれている場合、承認可否もなく即削除されます。 |
アバター
プロフィールやコメント欄に表示されるアバター(ネット上で自分を表す画像・キャラクター)について設定します。
ここではアバターを表示したくなければ「アバターを表示する」のチェックを外してください。
プロフィールやコメントなどアバターがあった方が信頼性が上がるとの意見もあるようなので、どうしてもアバターは表示したくないんだ!という場合以外は設定を変えなくていいと思います。
※アバターに設定する画像は自分の写真でなくてもペットなどの動物やイラストや他サイトの画像(著作権に関係するものはダメ)でも大丈夫です。
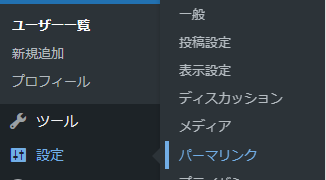
パーマリンク設定
次はパーマリンク設定へ移ります。


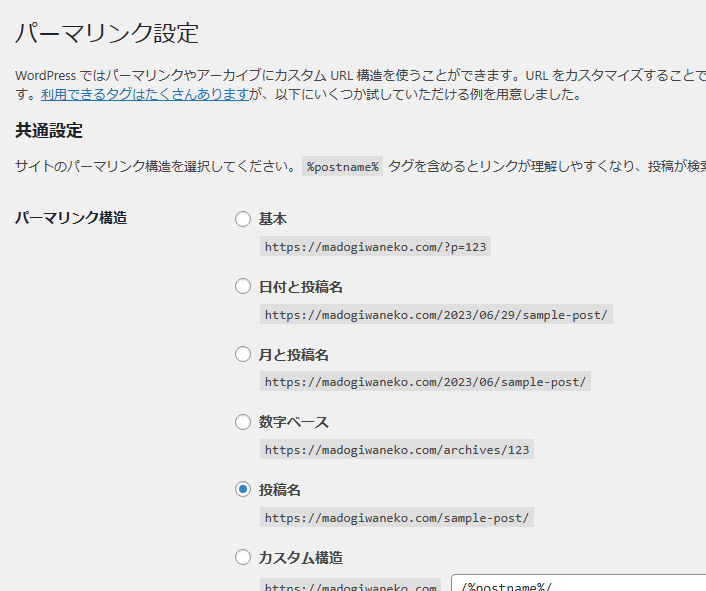
①【基本】のチェックを外して【投稿名】にチェックを入れる
②【カスタム構造】にチェックを入れて[/%postname%/]と入力する
③【変更を保存】をクリック
①【基本】のチェックを外して【投稿名】にチェックを入れる
パーマリンクとはPermanent Link(パーマネントリンク)の略で、【Webサイトのページごとに与えられるURL】です。
例えば https://sampleblog.com/how-to-permalink/
となっていた場合、[sampleblog.com](ドメイン名)のブログ内の[パーマリンクの設定方法について](投稿内容)のページを表しています。
初期設定のままだと【基本】というところにチェックが入っているかと思いますが、これは[ブログ名(ドメイン名)/投稿に自動的に番号を付けたもの]でURLが作られます。
そうするとURLを見ただけでは「これは何について書かれたページなんだろう?」と分かりにくくなってしまいます。
Google的には、URL内に[そのページがどんな内容の物なのか]を[シンプルにわかりやすく]表したものを推奨しているそうです。
日付やカテゴリ(記事のグループ分け)を設定してしまうと、別日に記事を更新したり、カテゴリを変更した時にパーマリンクまで変わってしまうので読んでくれる人にも「あれ?ブックマークしたはずの記事が見つからないなぁ・・・」と困らせてしまうし、自分もSEO的に不都合なのでここは投稿名にのみチェックを入れてください。
これで[ブログ名(ドメイン名)/投稿内容]のようなURLが作られます。
②【カスタム構造】にチェックを入れて[/%postname%/]と入力する
これを行うことでURLの記事内容部分を自分で編集できるようになります。
通常記事を書いて投稿すると一つの記事に一つずつ自動的にURLが作られるのですが、そのままにしていると記事内容部分が日本語で作られます。
例:https://www/sample.com/ブログのやり方
このままでいい場合は編集をする必要はありませんが、あまり日本語のURLはおすすめしないよーという意見が多いです。
日本語URLのメリット・・・日本語がわかる人からみると何について書かれた記事なのかがすぐわかる
日本語URLのデメリット・・・他のサイトにコピペ(URLをコピーして貼り付ける)すると日本語部分が意味不明の英数字になってものすごい長いURLになる&URLを見ただけでは何について書かれた記事なのかがわからず、読みに来てくれる人に不安を与える。
さらに日本語URLのデメリットで一番困るのは
Webサイトによっては404(ページが見つかりません)と出てしまうことです。
こういったことを防ぐためにも記事を書いたら投稿する前にパーマリンクを英語に変える作業をすることをおすすめします。
例:https://www/sample.com/how_to_blog
※パーマリンクの設定は記事を公開してから変更すると、今まで書いてきた記事のURLが変わってしまうためSEOの評価がリセットされてしまったり、読みに来てくれる人も記事の場所がわからなくなってしまって困ったりするので初期設定を保存したら以後変更はお勧めしません。
テーマを設定する(Cocoonの場合)
テーマとはブログ(サイト)の全体のデザインや構成を設定するためのファイルの集合体のことです。
テーマ内で設定を変更することでもサイト内のデザインを変えて自分仕様のブログを作ることができます。
また、テーマによって使える機能もデザインもそれぞれ違いがあり、無料のものから有料のものまで種類もたくさんあります。
簡単に言うと『サイトという名の家の外観&内装』みたいなイメージです。
『ブログ テーマ おすすめ』とかで検索すると最新の情報がたくさんでてきますが、結構悩みます。
後からテーマは変えることができるので、とりあえずブログ始めたばかりだし、どんなもんかやってみたって方には無料テーマの【Cocoon】が人気のようなのでおすすめです。(私が使っているのもCocoonです)
自分で選んだテーマがいい場合は、
【外観】→【テーマ】をクリック
上の方にある【新規追加】を選択
好きなテーマを選んで【インストール】をクリック
【有効化】をクリック
自分が使用している事から今回はエックスサーバーでCocoonをインストールする場合のお話をしていきます。
※エックスサーバーの【Wordpressクイックスタート】ですでにCocoonをインストールしている方は下記作業を飛ばしてWordpressの管理画面から【外観】→【テーマ】画面へ移動して、Cocoonの親子テーマが両方インストールされていることをご確認ください。(【子テーマ】はCocoomchildとなっています。)
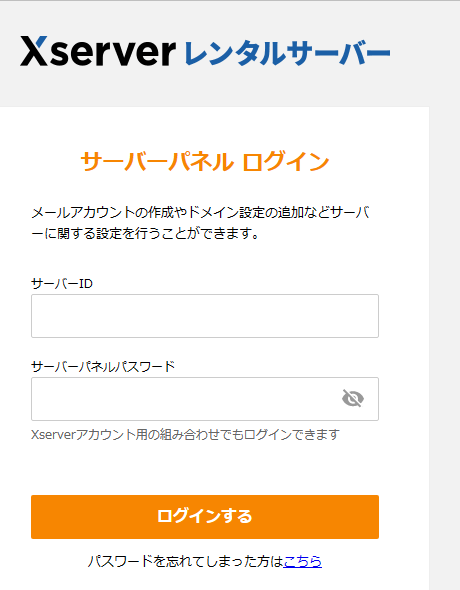
まず、エックスサーバーのサーバーパネルにログインします。
(ログインする際のサーバーIDとパスワードはWordpressではなくエックスサーバーのものを入力するのでお間違えのないようにしてください)

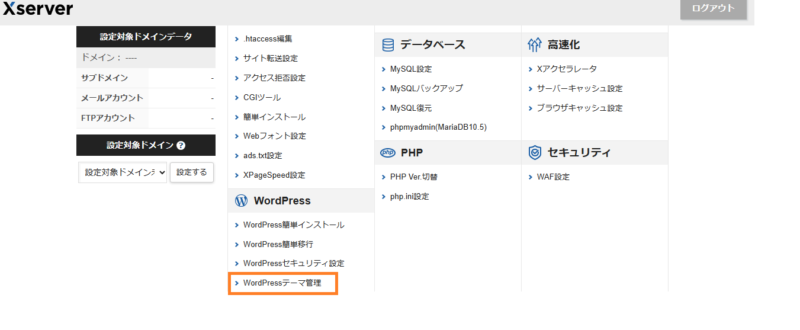
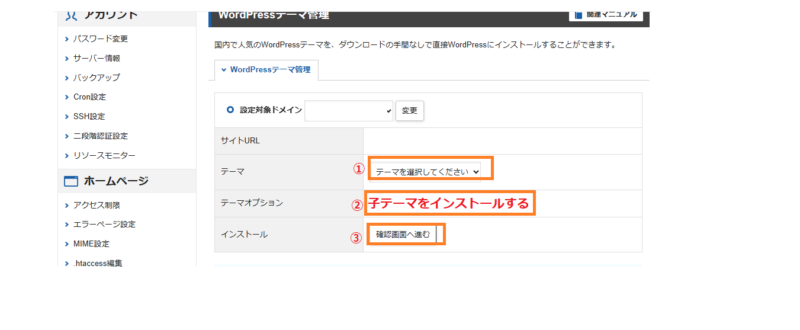
サーバーパネルの画面になったら下の方へ移動して【Wordpressテーマ管理】という項目を選びます。

運営していくサイトのドメイン(URL)を選択します。

テーマから【Cocoon】を選択し、『子テーマをインストールする』にチェックを入れて『確認画面に進む』をクリックします。

画面が切り替わったら下の方にある【インストールする】をクリックします。
『インストールが完了しました』と表示されたらWordPressの管理画面に戻ります。

管理画面の【外観】から【テーマ】を選択します。
親子テーマがインストールできていることを確認できたらCocoonChildの方の【有効化】をクリックして完了です。
※テーマは時々アップデート(更新)されます。親テーマを有効化してしまうとアップデートの影響を直接受けてサイトのデザインが勝手に上書きされてしまったり不都合が起こる可能性があります。子テーマを有効化するとアップデートの影響を直に受けず、かつ更新された親テーマから最新のデータを受け取ってサイトの編集をできるようになるので必ず有効化するのは【子テーマ】にしてください。
プライグインを設定する
管理画面【プラグイン】→【新規追加】
必要なプラグインをインストール→【有効化】または【有効化】+設定する
いらないプラグインを削除
管理画面の【プラグイン】→【新規追加】を選択します。
(インストールしたら【インストール済みプラグイン】を選択してください)

プラグインとはWordpressの機能を拡張するものです。
家で例えるとソーラー発電付けるとか後から食器洗浄機付けるとかの『オプション機能』的なヤツです。
ゲームで例えるなら『特殊効果付き装備』みたいなイメージかなと思います。(個人のイメージです)
できることを増やしてくれるこのプラグイン、Wordpressに最初にいくつか入っているのですがあまり必要ないものもあります。(最初に入っているHello Dollyはいらないので削除しても大丈夫です)
「できることは多い方がよくない?」とあれもこれもインストールしてしまうとサイトが重くなってしまいます。(サイトを開こうとすると時間がかかるアレ)
持ち物は多いと足取りが重くなるので厳選してインストールしていきましょう。
とりあえず必要だと思うものは
セキュリティ関係(SiteGuard WP Plugin)
文字化け対策(WP Multibyte Patch)
スパム(迷惑メール)対策(Akismet Anti Spam)
バックアップ(Back WPup)
お問い合わせフォーム作成(Contact Form7)
SEO対策(All in One SEO Pack)
サイトマップ作製(XML Sitemaps & Google News)
画像圧縮(EWWW Image Optimizer)
リンク切れチェック(Broken Link Checker)
どれも人気で有名どころを挙げてみましたが、プラグインの種類は無料・有料を含めると本当に数が多いので自分に必要で使いやすそうなものを探してみてください。
上記で挙げてあるものは基本無料です。(有料版もあるけど無料でじゅうぶん使えます)
種類多すぎだし何が必要なのかもよくわからない場合はとりあえず上記があれば問題ないと思います。
ちなみにプラグインには相性もあって、合わない同士をインストールしてしまうとサイトが誤作動をお起こしたり、そもそもの機能を発揮してくれなくなったりします。
(例えば同じ機能を持つプラグインを複数インストール&有効化しちゃうとか)
記事に目次を入れてくれるとかの機能を持ったプラグインもありますが、もしかしたらお使いのテーマの機能でできるかもしれないので自分のサイトのテーマでどんなことができるのかをサラッと見てからインストールを検討してみてください。
プラグインをインストールしたら【有効化】をクリックします。これをしないとただ持ってるだけで機能を発揮してくれません。「武器や防具は必ず装備するんじゃ!持っているだけでは意味がないぞ!」というRPGの名言的なアレですね。
プラグインの種類によっては【有効化】するだけではなく、設定をしないと効果がないものもあります。
お使いになるプラグインに設定が必要かどうかは必ず確認してください。
インストール→有効化後やることは時々アップデートしてくださいとかの案内がでたらアップデートすること、必要ない(使ってない)プラグインは削除することです。
プライバシーポリシーを作成する
プライバシーポリシーとは「このサイトが個人情報をどう扱っているか、個人情報の管理方法などについて明文化したもので『個人情報保護方針』ともいいます。
今後アフィリエイトなどでブログの収益化を考えている人は必ず作成してください。

管理画面の【固定ページ】から【固定ページ一覧】を選択
【プライバシーポリシー】と書かれたタイトルをクリック
WordPressの用意した文を編集する。または使っていいサイトのプライバシーポリシーのひな形をコピペ※ブログ名やURLが記載されている場合は必ず自分のものを入力しなおしてください。
【公開】をクリック

または
ダッシュボードの【設定】→【プライバシー】を選択

【生成】を選択(この場合Wordpressの用意したひな形はありません
使っていいサイトからプライバシーポリシーの内容をコピペ
【公開】
アフィリエイトサイトによってはこのプライバシーポリシーがないと審査が通らないことがあります。
どう書いたらいいかわからない方も多いかと思いますが、『プライバシーポリシー ひな形』等で検索すると、そのまま文言を張り付けられるサイトがたくさん出てくると思うのでコピペするとすぐできあがります。(文言内のサイト名を入力するところは必ず自分のサイトURLにしてください。誤字・脱字がないか、内容に変なところはないかはご自分で一読して確認することをおすすめします)
WordPress自体にもプライバシーポリシーのひな形は用意されていますが、AmazonやGoogleアドセンス、アフィリエイトサイトを利用する上で必要な項目は記載されていないので、上記サービスを利用する場合は自分で入力する必要があります。
お問い合わせフォームの作成
お問い合わせフォームがあると
ブログの信頼感アップ
企業から仕事の依頼がくるかも?
アフィリエイトサイトやアドセンス審査に通りやすくなるかも?
などのメリットがあります。
収入化を考えているサイトなら設置は必須とも言われています。
プライバシーポリシーと同様に大切な事項なのでここで作っておきましょう!
お問い合わせフォームはプラグインの【Contact Form7】を使って作ることができます。
まずはプラグインの【Contact Form7】をインストール→有効化してください。
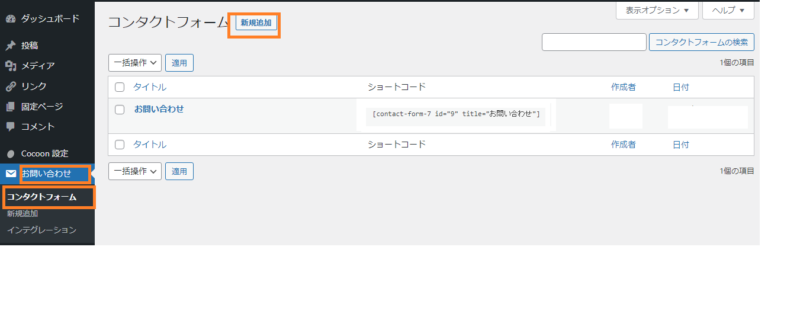
管理画面に【お問い合わせ】という項目ができるのでクリック
基本設定
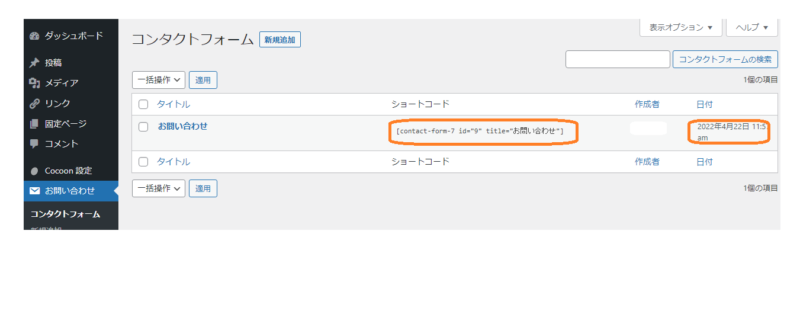
【コンタクトフォーム】という画面にきたら【新規追加】をクリック
(下の画像ではタイトルが『お問い合わせ』になっていますが、最初は『コンタクトフォーム1』というタイトルになっています。)


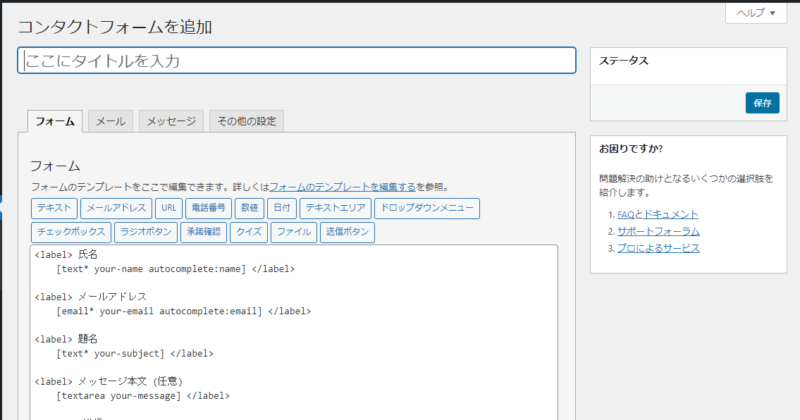
フォームタブ
【タイトル】に『お問い合わせ』等わかりやすい名前を付けます。
(誰にでもわかるようにすれば『お問い合わせフォーム』でも『コンタクトフォーム』でもなんでもOK)
本文はそのまま(HTMLの知識がある人ならデザイン変更など編集できるけど、よくわからない場合は触らない方がいいです)
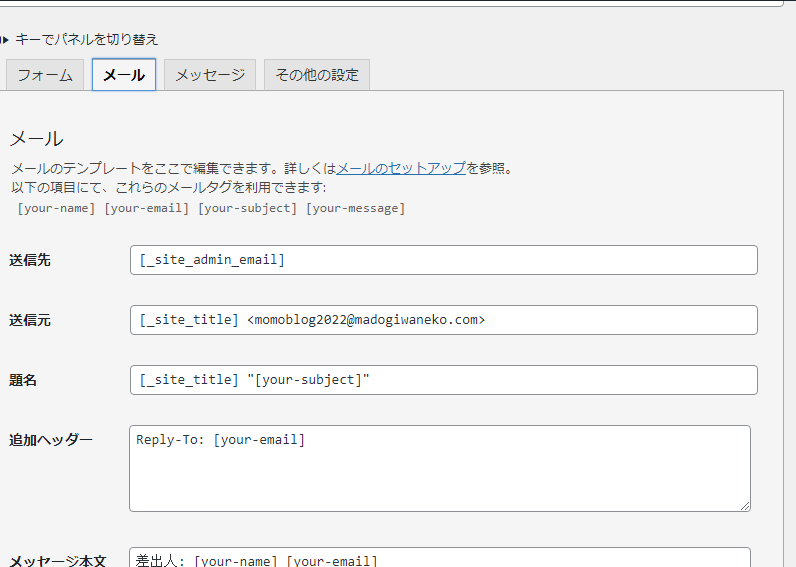
メールタブ
右の【メール】をクリック

【送信先】はお問い合わせが来た時に受信するメールアドレスです。
そのままにしておくとWordPressの『管理者メールアドレス』へ受信されるので、お問い合わせと使い分けたい場合はメールアドレスを入力してください。
以下はお問い合わせする人のメールアドレス、件名、本文になるのでなにもしなくてOK
【メール(2)を使用】はお問い合わせをメールしてくれた人へメールを自動返信する設定です。
チェックを入れておくことをおすすめします。
(送信側は自分がメールをきちんと送信できたことを確認することができて安心につながります。)
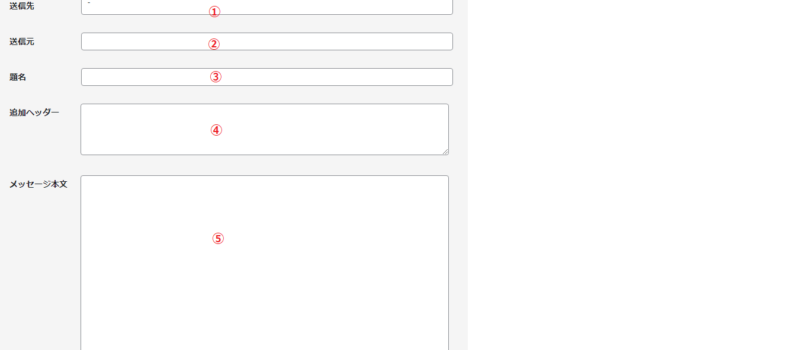
チェックを入れると下のような画面が出てきます。

①お問い合わせした人のメールアドレス(何もしなくてOK)
②何もしない状態だと自分のサイトのタイトルが相手に表示されます。このままでもOKです。
③相手へのメールの題名になるので「お問い合わせありがとうございます」とか「お問い合わせ受け付けました」とか相手がなんのメールなのかわかる文言を入力してください。
④相手が自動返信メールに返信した場合の送り先になります。そのままだと上の【メール】設定の『送信先』で入力したメールアドレスで設定されていますが、違うところへ送ってほしい場合はそのアドレスを入力します。
⑤自動返信した際の相手へ送られるメールの内容になります。
以下例文はこんな感じです。
文の内容は自分らしさを出したものでもいいと思いますし(相手に失礼にならない程度の言葉遣いがいいと思います)、過去にどこかの企業からもらった自動返信メール(ネット通販で何かを購入した時にたぶんもらったことがあるかと思います)を参考にするのもアリです。
このメールはシステムからの自動返信です
[your-name]様
お問い合わせありがとうございます。
下記内容にて受け付けました。
_______
お名前[your-name]
メールアドレス[your-email]
お問い合わせ内容[your-message]
________
内容を確認の上、折り返しご連絡させていただきます。
お問い合わせ内容によっては、お返事までにお時間をいただく場合がございますのであらかじめご了承ください。
______________
【ブログ名 担当者の名前等(サイトのURLを載せてもいいかも)】
『お問い合わせ 自動返信 例文』と検索してもたくさん例文がでてくるのでおすすめです。
もちろん上記をコピペしても構いません。(一番最後のブログ名とかはちゃんと自分のサイト名に変えてくださいね)
※何かしらの編集をした場合は一番下の【保存】を必ずクリックしてください
メッセージタブ
右の【メッセージ】はお問い合わせをした人へメール送信後に表示される各メーッセージなので、自分なりのメッセージに変えてもそのままでもOK
その他の設定タブ
一番右の【その他の設定】はコードを入力すると使用を変更したりできるようなのですが、なにもしなくてOK
基本設定完了後
全部OKなら一番左の【フォーム】に戻って右にあるステータス欄下の【保存】をクリックして画面左上のWordpressマーク(丸の中にWって書いてあるやつ)を押して管理画面に戻ります。

『ショートコード』欄のコードをコピーします(キーボードの【ctrl】+【C】でできます)
管理画面の【固定ページ】→【新規追加】を選択します。

タイトルにお問い合わせであることがわかる名前を付けて下さい。
本文に先ほどコピーしたショートコードを貼り付けます(【ctrl】+【V】でできます)
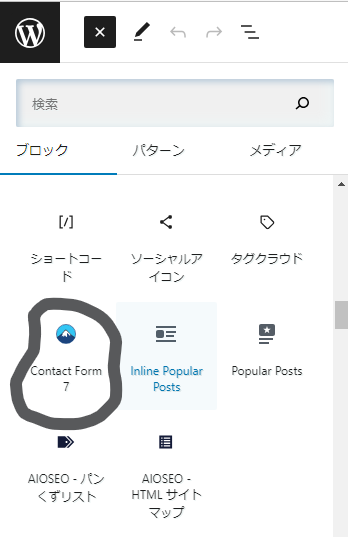
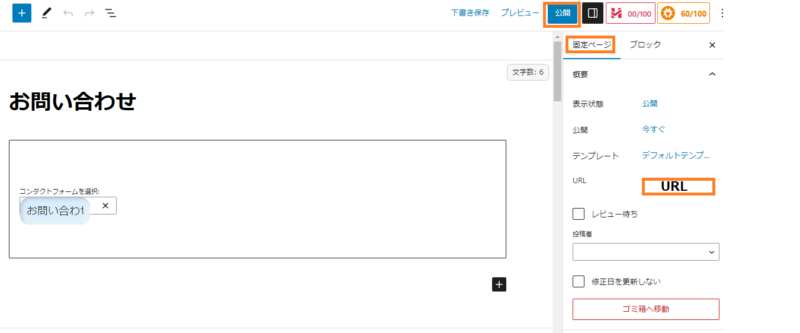
上バーの青い【+】を押します。

下の方へスクロール(移動)していくと【Contact Form7】のアイコンが出てくるのでクリック

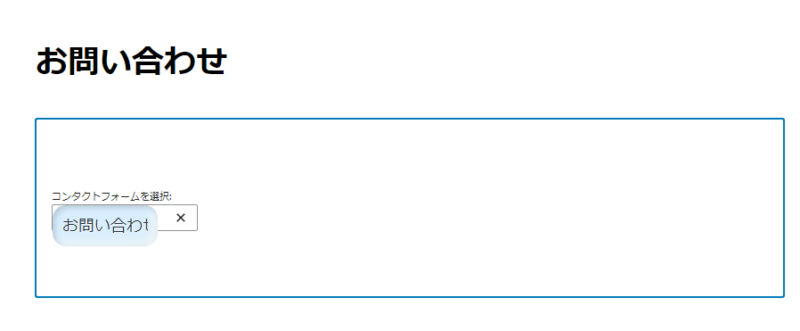
本文のところに「コンタクトフォームを選択」という文字と先ほど基本設定で付けたタイトルが出てきます。(出てきてなかったら四角の中をクリックしてみてください)
これでお問い合わせ内容が作られているはずなので【プレビュー】から確認します。
(プレビューの確認方法については下記にあります)

ちゃんとお問い合わせ画面ができていたら画面右バーの【固定ページ】の下の方の【URL】をクリックします。
パーマリンク(サイトURLの何のページかを表す名前部分)が日本語になってしまっていると思うので「contact」と英語に変えます。
上バーの【公開】をクリックします。
これでお問い合わせのページは完成です!
プレビューの確認方法
ここまで固定ページは【プライバシーポリシー】と【お問い合わせフォーム】を作成しました。
管理画面の【固定ページ】→【固定ページ一覧】に両方あることを確認したらタイトルを選択して開いてみてください。
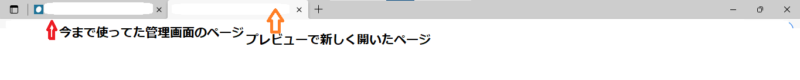
右上に【プレビュー】があるのでモバイル(スマホ)やパソコンで実際にどのように表示されるのかを確認できます。(例:【プレビュー】→【モバイル】→【新しいタブでプレビュー】とすると表示されます)
※ブラウザの新しいウィンドウで表示されるので管理画面に戻る時は元のウィンドウを選択するか、プレビューのページを閉じてください

プロフィールを設定する
プロフィールはそのサイトがどんな人によって運営されているかを表すものです。


ダッシュボードの【ユーザー】→【プロフィール】を選択します
下の方にスクロール(移動)して【名前】の項目まで進みます。
(上の方は管理画面とかの設定になるので初期設定としては無視して大丈夫です。)
名前
ユーザー名・・・Wordpressインストール時に決まっているので変更できません。
姓名…ブログに表示されますが、ニックネームと選択できますので必須ではありません。
ニックネーム・・・ブログに表示される名前になります。
※ここで姓名もニックネームも空欄にしていると、プロフィールで表示される名前は『Wordpressのユーザー名』になります。セキュリティ対策のためにもニックネームは必ず入力してください。
連絡先情報
メール(必須)・・・Wordpressからの連絡・ログイン情報が来ます。
※一般設定で設定したメールアドレスはWordpressからの連絡・プラグインからの連絡がくるので別のメールアドレスを設定したらWordpressからの連絡はそれぞれのアドレスに送られてきます。
サイト・・・自分のブログ(サイト)のURLを入力します。
以下項目については各種SNSを利用していて、ブログと結び付けたい場合はURLを入力してください。
※この時表示される各種SNSの項目は使っているプラグインやテーマによって異なります。
スクロールしていきます。

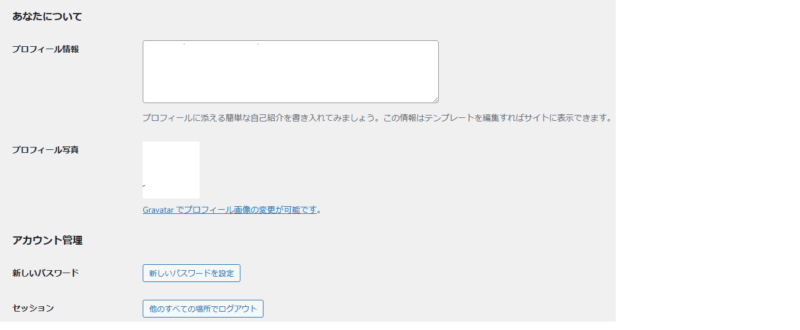
【あなたについて】という項目へ進みます。(あなたについてってなんだか怖く感じてしまうのは私だけでしょうか)
プロフィール情報・・・・自己紹介文(ブログを始めた動機とか自分の経歴、どんなブログにしたいかとか読んでくれる人に『こんな人が書いてます』が伝わる文)を入力します。ここ悩むのよねー
後で編集もできるのであまり考えすぎずで大丈夫です。
※長い文章で自己紹介したい場合は【固定ページ】で別途プロフィールを作成できるので、ここでは簡単に短めに入力しましょう。
他にもテキストウィジェットを使ってプロフィールを作ることもできるようですが、ここでは割愛します。
プロフィール写真・・・ここでプロフィール写真を設定するには「Gravatar」というWebサービスにアカウント登録するか、アバター登録できるプラグイン(Wordpressでできることを増やすオプションみたいなもの)をインストールしなければいけません。
しかしテーマのCocoonでは簡単に画像設定ができるのでここではCocoonを使っている場合の設定をご説明します。
Cocoonをお使いの場合はここの【プロフィール写真】はなにもしなくて大丈夫です。

下の方へ移動していくと『プロフィール画像のアップロード』という項目があります。
Cocoonの場合はここで【選択】をクリックするとどのファイルの画像を選ぶことができます。
画像は
持っている写真の画像データを使う
ココナラなどで外注して描いてもらう
自分で描く
フリー素材で探す
外注する場合は別途費用が発生します。(どこのサイトでお願いするかによりますが、だいたい¥1,000~って感じ見たいです)
ちなみに私は自分のWindowsに入っていた『ペイント』アプリで自分で描きました。(モデルは飼っていた猫です)
絵心が無くても心意気で何とかなるので難しく考えずここは画像を用意します。
プロフィール画像を設定したら一番下の【プロフィールを更新】を必ずクリックしてください。
これをしないといままで設定したものがすべて意味のないものになってしまいます。
プロフィールをどこに表示させるか
作ったプロフィールをサイトのどこに表示させるかを設定します。
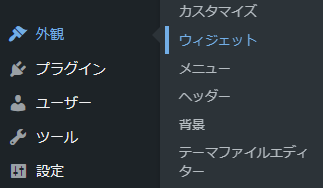
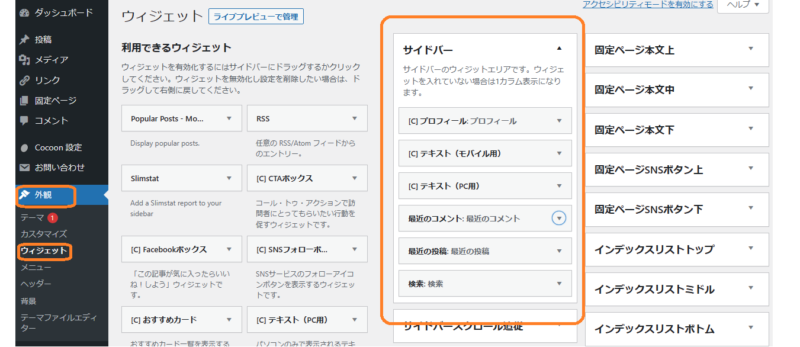
【外観】→【ウィジェット】を選択します。

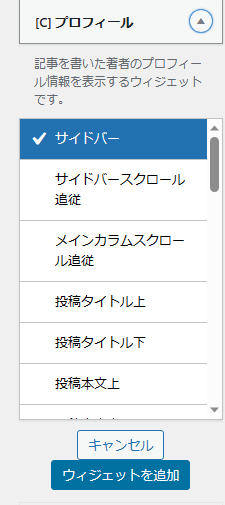
左側ウィジェット一覧に【プロフィール】があるので【▼】をクリック

表示させたい場所を選んで下の【ウィジェットを追加】をクリックするとサイト内の選択した箇所に表示されます。
【プロフィール】を右側の【ウィジェット一覧】の表示させたい場所にそのままドラッグ(クリックしたまま移動)させても設定できます。
これでプロフィール設定は完了です。
メタ情報の削除
メタ情報とはサイトを管理する人のログイン情報とかサイトを管理する上での情報です。
簡単に言うと『読み手には関係の無い管理側の情報』のことです。
なにもせずサイト運営をこのまま進めてしまうとサイト画面のサイドバー(画面の右側)に『ログイン』などの項目が表示されてしまいます。
この状態でサイト訪問者(読みに来てくれた人)がログイン項目をクリックすると管理者のWordpressのログイン画面が開いてしまいます。
悪意のある人がログイン画面を開いてサイトを乗っ取ってしまうなんてことにもなりかねないとか・・・
こうした管理側の情報は訪問者に不必要だし、セキュリティ的にも危険なので外部に表示されないようにメタ情報は消していきます。

管理画面の【外観】→【ウィジェット】を選択
【サイドバー】の【メタ情報】の【▼】をクリック→【削除】を選択
下の【サイトバースクロール追従】の【メタ情報】の【▼】をクリック【削除】を選択で完了です。
【サイトバースクロール追従】にはメタ情報項目がない場合もあります。
また、お使いのテーマによってはサイドバーではないところにメタ情報が表示されている場合があります。
どこにメタ情報があるかを確認して削除してください。
「メタ情報じゃない項目間違えて削除しちゃった!!」となっても大丈夫です。
左側『利用できるウィジェット』から消しちゃったけど復活させたい項目を表示させたい欄にドラッグ(クリックしたまま移動させること)すれば元通りになります。
サンプルページの削除
WordPressインストール後の初期状態では「Hello world!」というタイトルのサンプルページが投稿されています。
このページは不要なので削除してしまいましょう。
【投稿】→【投稿一覧】から【Hello world!】のタイトル下にある【ゴミ箱】をクリックで完了です。
さいごに
初期設定ほんとうにお疲れさまでした!
正直やること多すぎでここで心が折れる人も多いと思います。
私も途中で心が折れて初期設定を数か月放置してしまいました。(サーバー代もったいないことしました)
初期設定とは言いますが、人によってはまだまだ設定してから始めたいと思うかもしれませんしWordpressはとにかく自分色に作ることができるのでこだわりだしたらとことんこだわれるシステムです。
ここからは記事投稿をしてみながら自分が使いやすいように、読みに来てくれた人が読みやすいようにカスタムしていけばいいと思います。
私自身いまだに何が何だかわからずブログをしているところもあります。
やりながらできるようになれると思うので、とりあえず記事投稿を始めてみましょう!


